Modalne okno jQuery - czego potrzebujesz i jak zainstalować
Czasami znaleźć odpowiedź na swoje pytanieMuszą spędzać dużo czasu, zwłaszcza jeśli w przypadku projektowania stron internetowych, niezbyt dobrze zorientowanych w takich sprawach, ludzie zdecydowali się na stworzenie strony na własną rękę. Okno modemu jquery może być jednym z takich męczących zadań.
W Internecie takich okien można znaleźć ogromnezestaw. Wygląda na to, że wystarczy je skopiować i umieścić na swojej stronie ... Jednak nie wszystko jest takie proste. Na szczęście, jest pewien szczegół, z powodu którego wszystko jest zahamowane i niemożliwe jest rozwiązanie zadania, ponieważ nie ma do tego niezbędnej wiedzy. Dlatego, zamiast od razu wychwycić okno modalne na jquery z wieloma interesującymi układami, trudnymi do wykonania, lepiej zacząć od małego, bardzo prostego okna modalnego, bez zbędnych problemów.
Jeśli gdzieś na blogu jest blog, to wszystkojest bardzo prosty i zazwyczaj nie pojawiają się żadne trudności, ponieważ ma już wiele gotowych rozwiązań - różnych modułów pop-up. Ale są bardzo różne opcje, w których musisz samodzielnie "uformować" okno modalne lub zwrócić się do płatnych specjalistów. Zapłać, jak wiesz, nikt nie chce, zwłaszcza gdy wydaje się, że potrzebujesz tylko dojść do rzeczy, a wszystko okaże się dość szybko i całkowicie za darmo.
Okno modemu jquery jest niezbędne do wyświetlania treści zgodnej z informacjami na stronie i uzupełnia ją.
jQuery - co to jest?
Dla pełnego zrozumienia, jeśli ktoś nie wie, tojquery jest biblioteką JavaScript, a druga z kolei oznacza fragment kodu osadzony w kodzie strony internetowej i pozwala uzyskać różne efekty, których nie można zaimplementować w HTML i CSS. Typowym przykładem takiej sekcji kodu może być aktualna data lub godzina wyświetlana na stronie.
Twórcy biblioteki mają oficjalną stronę internetową, stale ją ulepszając i uzupełniając, w związku z czym dostępne są wszystkie nowe wersje oferujące nowe biblioteki.
Aby jquery zrozumiał, że potrzebujesz tego lub tego efektu, istnieje język CSS z arkuszami stylów.
Język CSS
CSS w tłumaczeniu oznacza "kaskadowe arkusze stylów". W Internecie nie można obecnie spotkać witryny, w której ten język nie byłby używany.
Dlatego w oknie modalnym jquery i CSS są praktycznie niezbędne i niezbędne. Dlatego jeśli jquery nie jest podłączony, musisz to zrobić.
W tym celu do znacznika head dodaje się:
Do czego służą okna modalne?
Proste okno modalne jquery, które pojawia się, gdyładowanie strony może być przydatne w celu zwiększenia liczby subskrybentów. Po otwarciu strony pojawi się okno. Nie jest to zbyt rozpraszające i jest mało prawdopodobne, aby kogoś przestraszyć, ponieważ z łatwością zamknie się przy najmniejszym dyskomforcie, a na przycisku zamykania pojawi się plik cookie, a po kliknięciu zniknie modalne okno, które nie pojawi się ponownie.
Okno podręczne
Wyskakujące okno na jquery, które jest wyświetlane tylko raz na stronie, jest jedną z opcji okna modalnego.
Aby to zaimplementować, musisz wykonać kilka kroków.
Możesz użyć specjalnych wtyczek do modalnych okien. Najlepiej pobrać je z witryn deweloperskich, na przykład arcticModal. Jest podłączony w następujący sposób:
Bez projektu stylu okna, jeden ze standardowych motywów wtyczek będzie wyglądał następująco:
Następnie wtyczka cookie łączy:
Pisemny kod HTML, który dostarcza informacji dla użytkownika:

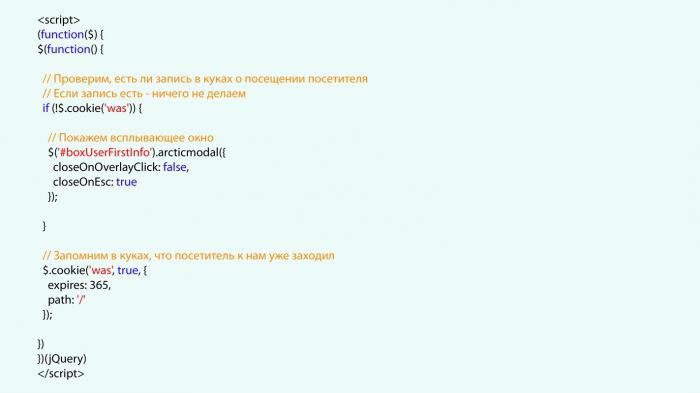
Następny jest ostatni skrypt:

Niektóre używane parametry oznaczają:
closeOnOverClick: określa, czy okno zostanie zamknięte po kliknięciu nakładki.
CloseOn Esc: oznacza naciśnięcie Esc.
Wygasa: określa czas przechowywania plików cookie. W proponowanej wersji czas ten wyniesie sześćdziesiąt dni, tzn. Okno nie będzie wyświetlane przez dwa miesiące. Pliki cookie są aktualizowane przy każdej wizycie.
Po przestudiowaniu, jak zainstalować modal na swojej stronieokno jQuery, możesz w razie potrzeby przejść do bardziej złożonych opcji. W tym celu dodawane są różne style CSS, a okno będzie zupełnie inne od okien modalnych innych witryn.
Fantazja i wyobraźnia pomogą dzięki temurozwiązania znacznie zwiększają liczbę subskrybentów, a w sklepach internetowych umiejętnie wprowadzane okna modalne mogą kilkakrotnie zwiększyć sprzedaż. Dlatego czas spędzony na programowaniu i instalowaniu okien się spełni i na pewno się opłaci!
Rodzaje okien modalnych
Okna modalne pojawiają się po kliknięciuOdpowiedni przycisk lub załadowany razem ze stroną i pojawia się natychmiast po załadowaniu. Podczas zamykania mogą nie być wyświetlane przez określony czas, jeśli plik cookie jest ustawiony, jak w powyższym przykładzie, ale może pojawić się przy każdym ładowaniu strony. Istnieją modalne okna, które są ustalane w jednym miejscu i pozostają na nim, pomimo ruchów na stronie, i mogą być dynamiczne, gdy w oknie jest informacja z linkiem i użytkownik przechodzi przez to. Wtedy tylko okno zostanie zaktualizowane, a oryginalna strona pozostanie niezmieniona.








