Okno modemu Bootstrap: cel i zastosowanie
Co to jest okno modemu Bootstrap i do czego służy?jest konieczne? Jakie są jego elementy, cechy, zalety i wady? Koncepcja "okna modalnego" jest używana w interfejsie graficznym. Często z jego pomocą możesz zwrócić uwagę na ważne wydarzenie. Okna modalne służą do wprowadzania niektórych informacji, danych, zmiany ustawień. Blokują przepływ pracy użytkownika, dopóki problem lub działanie nie zostanie zakończone. Okna są również używane do tworzenia stron internetowych.

Co to jest?
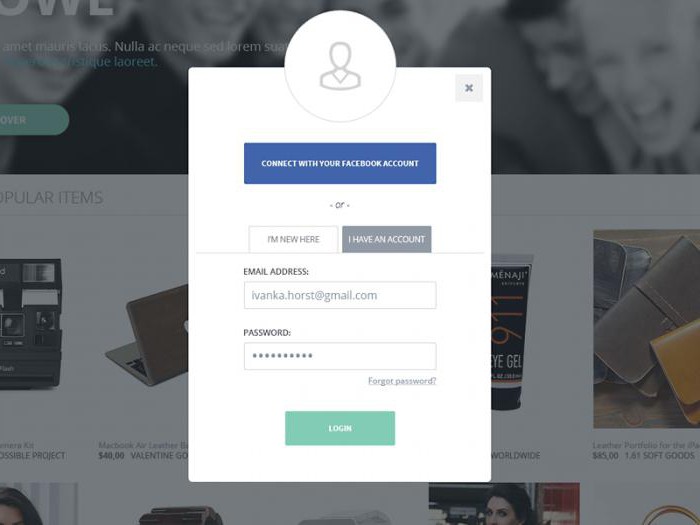
Łatwo konfigurowalny i dostosowujący się projekt, oto cooferuje popularny do tej pory Bootstrap. Okno modalne, którego forma może być używana do tworzenia stron internetowych, pomaga wyświetlać obrazy, filmy i inne elementy. Wyskakujące okno składa się z rozróżnialnych części obciążenia: nagłówka, treści i stopki. Każdy z tych elementów ma swoje znaczenie. Głównym zadaniem okna modalnego Bootstrap - wykorzystanie początkujących projektantów do tworzenia stron internetowych bez pisania dodatkowych kodów. Okno modalne jest rodzajem kontenera, w którym wyświetlana jest treść pisemna. Za pomocą komponentu modalnego rozwiązuje się wiele celów.

Jak zrobić?
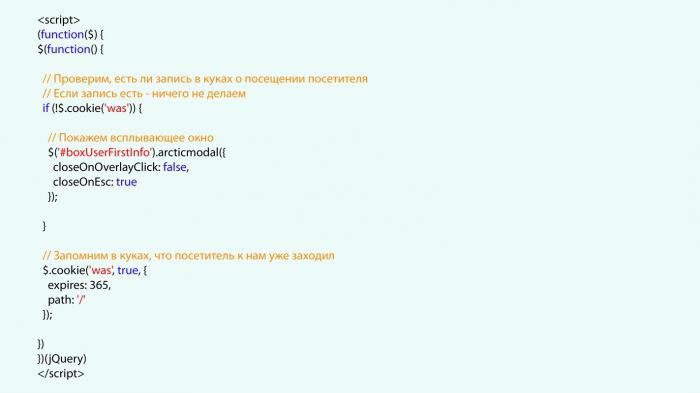
Tworzenie i modyfikowanie okna modalnegojest wykonywane przy użyciu metod JavaScript, danych i css. Najpierw musisz dokonać znaczników. Składa się ze szkieletu, nagłówka, głównej treści i piwnicy. Obowiązkowe elementy to piwnica (blok) i rama. Po wprowadzeniu znaczników musisz przejść do wykonania wywołania do okna modalnego. Często jest wywoływana po załadowaniu strony internetowej i kliknięciu odpowiedniego przycisku. Połączenie jest wykonywane przy użyciu danych i JavaScript. Zamykanie okna modalnego Bootstrap uzupełnia wcześniej utworzone i zapisane zadania.
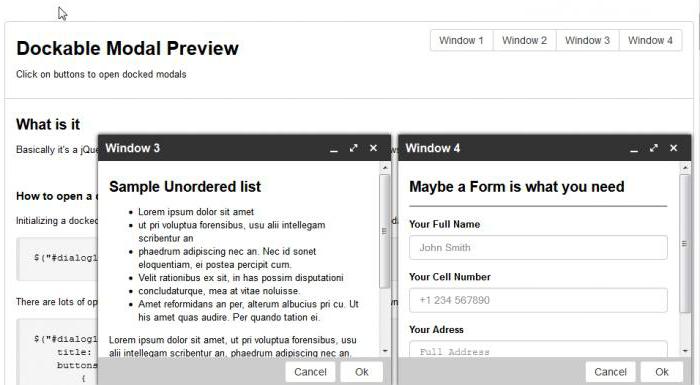
Pamiętaj, że okno modalne ma swoje własnefunkcje. Aby otworzyć kilka okien modalnych, musisz napisać dodatkowy kod. Kod html jest najlepiej umieszczony na górze dokumentu, po tagu body. Pomaga to zachować funkcje i wygląd okna. Na urządzeniach mobilnych istnieją zastrzeżenia, które dotyczą zastosowania modalnego komponentu okna. Ograniczają one jego pełne wykorzystanie. Bootstrap 3 pozwala dostosować rozmiar okna, a także korzystać z siatki.

Komponenty
Zanim zaczniesz pracę z Bootstrap,konieczne jest zrozumienie, z czego składa się. Program zawiera zestaw gotowych narzędzi, które służą do tworzenia witryn. Gotowe style JavaScript, CSS i HTML tworzą adaptacyjną siatkę, przyciski wyświetlacza, menu, ikony, wskazówki i inne. Podstawowe style oprogramowania są wymagane do układu. Obecność stylów do drukowania i tekstu pozwala przygotować przeglądarkę do drukowania strony i zaprojektowania treści tekstowej witryny. Za pomocą komponentów Bootstrap można tworzyć formularze, przyciski i inne elementy. Program posiada pełny zestaw narzędzi, które szybko i wygodnie tworzą strony dla urządzeń mobilnych. Bootstrap składa się z wielu innych szczegółów, a także JavaScript. Łatwo jest je opanować nawet dla początkujących. Teoretycznie zrozumienie podstaw programu "Bustrap" nie jest łatwe. W praktyce rozwój ten upraszcza pracę projektanta i projektanta układu przestrzennego ze względu na dostępność wielu gotowych komponentów.

Funkcje
Modalne okno Bootstrap ma specjalnezalety. Z jego pomocą tworzenie układów strony dla witryn odbywa się z dużą szybkością. Okno zawiera duży zestaw elementów i gotowe rozwiązania. Dzięki Bootstrap zwiększa możliwości adaptacji strony. Framework (oprogramowanie) jest odpowiedni dla wszystkich przeglądarek i jest poprawnie wyświetlany w nich. To okno modalne jest łatwe w użyciu. Bootstrap pozwala tworzyć strony internetowe nawet dla początkujących, którzy mają podstawową wiedzę o CSS i HTML.
Cechą okna modalnego jest tołatwo jest dostosować się do niego. Wiele przykładów gotowego kodu i doskonałej dokumentacji wpływa na szybki rozwój Bootstrapa. Na jego jakość może być istotą ogromny wybór tematów do rejestracji. Za pomocą tego modalnego okna zostały opracowane Wordpress, CMS, Joomla. Bootstrap to framework sieciowy zawierający niezbędne komponenty i posiadający własną kultową czcionkę. Zawiera ponad dwieście ikon, w tym podstawowe.
Przeciw
Modalne okno Bootstrap ma swoje wady.
- Witryny, które go używają, tracą cechy indywidualnego stylu. Przestają być wyjątkowe, ponieważ mają podobny wygląd i strukturę do siebie nawzajem.
- Brak elastyczności; często wymagane jest tworzenie własnych stylów i wykonywanie dodatkowych czynności.
- Zmiana załadowanego kodu może spowodować wiele godzin pracy.
- Często użytkownicy używają komponentów Bootstrap do innych celów.
To narzędzie jest również używane w interfejsie użytkownika.rozwój sytuacji. Pomimo niedociągnięć, które będą oczywiste dla użytkowników frameworka, układ za pomocą Bootstrapa jest świetnym rozwiązaniem dla twórców stron internetowych. Pozwala na stworzenie prostego i intuicyjnego interfejsu w krótkim czasie i bez większego wysiłku.

Responsywny design
Jedna z najpopularniejszych frameworków, pozwalającaProjektant do tworzenia wysokiej jakości stron internetowych i aplikacji bez marnowania czasu i wysiłku - jest to Bootstrap 3. Okno modalne zapewnia użytkownikowi podstawowy zestaw narzędzi za darmo. Dzięki niemu możesz używać JavaScript, CSS, html. To oprogramowanie zostało stworzone przez Twittera i ma wiele funkcji i zalet. Platforma została zaprojektowana z myślą o urządzeniach mobilnych, więc jej kratka jest przeznaczona do małych ekranów. Dziś Bootstrap 3 jest również używany do urządzeń szerokoekranowych. Program ma tylko jeden elastyczny system sieci, który został rozszerzony przez producentów.
Struktura zawiera czcionki. Są one używane jako ikony. W tym programie projektanci mają już do czynienia z czcionkami wektorowymi i obrazami, które można zmienić zgodnie z własnymi upodobaniami. Funkcje Bootstrap 3 to to, że nie obsługuje starszych przeglądarek. Koncepcja responsywnego projektowania jest prosta: strona niezależnie dostosowuje się do wielkości ekranu, bez względu na to, z którego urządzenia pochodzi użytkownik. Opracowanie responsywnego projektu wymaga specjalistycznej wiedzy i umiejętności.
Pracuj z Bootstrap
Zanim zaczniesz na Bootstrap,Pobierz go za darmo. Po pobraniu i późniejszym rozpakowaniu użytkownik otrzyma trzy foldery zawierające style, skrypty i czcionki ikon. Wszystko to jest Bootstrap. Możesz otworzyć okno modalne po utworzeniu folderu z nazwą frameworka. W tym celu należy utworzyć pusty plik "ndex.html". W pobranym oprogramowaniu wybierz folder "fonts" całkowicie i styl "bookstrap.css" z odpowiedniego folderu. Nie zapomnij o skrypcie "bootstrap.js". Utwórz folder podobny do nazwy "css", umieść w nim "bootstrap.min.css". Zrób kolejny "css" z pustym plikiem "style.css". Będzie musiała dodać własne style.
Kiedy powstanie wszystko, co konieczne, dalsza pracabędzie utrzymywany tylko z "ndex.html". Jeśli nie chcesz ręcznie pisać kodów, zapoznaj się z gotowym szkieletem HTML dokumentu. Skopiuj i wklej kod do pliku. W stworzonych stylach szkieletu biblioteka i skrypt zostaną połączone. Przed tagiem body nie zapomnij połączyć biblioteki "jQuery", a po - skryptu "js".

Siatka
Okno modalne Bootstrap jest używane, gdytworzenie klasycznego układu strony. Składa się z czapki, korpusu, bocznej kolumny i piwnicy. Aby wszystko było poprawnie wyświetlane, konieczne jest obliczenie szerokości każdego elementu w procentach za pomocą pojedynczego oblewania. Piwnica i nagłówek witryny powinny być w 100% szerokie, główna część i boczne kolumny mogą być mniejsze.
Grid Bootstrap jest potrzebny tylkoustaw wymaganą szerokość na bloki. Siatka jest obsługiwana przy użyciu tabeli zawierającej kolumny i wiersze. Siatkę można wykonać w innej sieci nieograniczoną liczbę razy. Jeśli części witryny są tworzone z jego pomocą, nie ma potrzeby samodzielnego pisania zapytań responsywnych. Oprócz siatki okno modalne zawiera wiele dodatkowych komponentów (menu, tabele, tabulatory, etykiety narzędzi).

Błędy
Czasami kilka okien modalnych Bootstrap,otwarte w tym samym czasie, może spowodować błąd. Jest to możliwe, jeśli system Windows nie jest w stanie poprawnie załadować pliku html. Obecność błędu wskazuje, że plik został uszkodzony przez złośliwe oprogramowanie lub wirus. Najczęściej błędy związane z plikiem Bootstrap występują podczas ładowania programów, komputera lub po wykonaniu jakichkolwiek czynności. Najczęstsze są te związane z oknem modalnym: "Błąd w pliku", "Brak pliku", "Nie znaleziono", "Nie można załadować", "Nie można zarejestrować", "Wystąpił błąd podczas ładowania". Mogą pojawić się, gdy użytkownik instaluje program lub jest już uruchomiony, a także podczas włączania i wyłączania komputera. Ważne jest, aby dokładnie monitorować występowanie błędów, ponieważ pomaga to w prawidłowym wyeliminowaniu przyczyny ich wystąpienia w Bootstrapie. Okno modalne nie działa czasami z powodu nieprawidłowego połączenia, które nie zależy od błędów wewnętrznych.