Jak utworzyć listę rozwijaną w HTML
Najprostszą listę rozwijaną w HTML można łatwo utworzyć za pomocą znacznika select. Jest to znacznik kontenera, w którym są osadzone znaczniki opcji - określają elementy listy.
Istnieje kilka opcji dla list, które możeszzrobić przy pomocy znacznika select: lista rozwijana (opcje porzucone po kliknięciu na pole główne lub wskazując na nią kursor) i lista wielokrotnego wyboru - w nim użytkownik może wybrać kilka pozycji. Te pierwsze są bardziej powszechne, są ważnym elementem nawigacji współczesnych witryn. Rozwijana lista wielokrotnych wyborów może być stosowana, na przykład, w katalogach, w których należy wybrać kilka cech produktu.

Możesz zmieniać wygląd i właściwości list przy użyciu uniwersalnych i specjalnych atrybutów.
Atrybuty tagu select
1. Wiele - ustawia wielokrotny wybór.
2. Rozmiar - określa liczbę widocznych linii na liście, czyli wysokość. A wszystko zależy od tego, czy atrybut jest wielokrotny czy nie. Jeśli tak, i nie podasz łóżko, a następnie w obecności stwardnienia użytkownik będzie widział wszystkie opcje, ale jeśli wielokrotność wynosi brakuje, to okazuje się być tylko jedna linia, a drugi użytkownik będzie mógł odczytać, kiedy należy kliknąć na ikonę windy po prawej stronie. Jeśli wysokość rozmiaru określony, a jest to mniej niż liczba opcji przewijania po prawej pojawia się pasek.
3. Imię jest imieniem. Lista rozwijana może obejść się bez niego, ale może być konieczna interakcja z modułem obsługi na serwerze. Z reguły nazwa nadal wskazuje.
Znacznik wyboru nie ma atrybutów obowiązkowych, w przeciwieństwie do znacznika opcji.

Atrybuty zagnieżdżonego znacznika opcji
- Selected - służy do podświetlania elementu listy. Użytkownik może wybrać więcej niż jeden element, jeśli określony jest atrybut wielokrotny (patrz wyżej).
- Wartość to wartość. Ten atrybut jest wymagany. Serwer internetowy musi wiedzieć, które elementy zostały wybrane przez użytkownika.
- Etykieta. Za pomocą tego atrybutu możesz skrócić elementy listy, które są zbyt długie. Na przykład na ekranie pojawi się "Milan", zamiast opcji "Mediolan - centrum administracyjne Lombardii" określonej w tagu. Północne Włochy ". Ten atrybut służy również do grupowania elementów na liście.
Jeśli chodzi o szerokość listy, jest ona ustawiana domyślnie zgodnie z długością najszerszego tekstu na liście. Oczywiście szerokość można zmienić za pomocą stylów HTML.
Lista rozwijana na inne sposoby
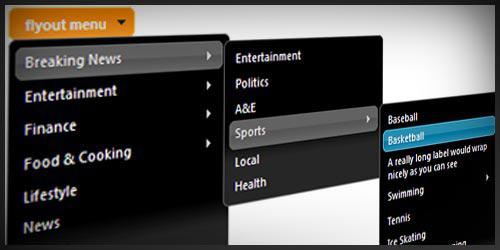
Można to zrobić za pomocą CSS, na przykładLista pojawi się po najechaniu kursorem na element strony. Doskonałe możliwości tworzenia list zapewnia JavaScript, którego praca jest upraszczana przez bibliotekę Jquery. Lista rozwijana połączona za pomocą tej biblioteki może być bardzo złożona, na przykład kaskadowa. Oznacza to, że po wybraniu pozycji na liście pojawi się na poniższej liście, na przykład, nie ma menu „odzież damska” (po najechaniu rodzaje upuść ubrania), a następnie, gdy jeden z gatunków, na przykład, „Topy” rozwijanej listy z elementów: kurtki, Parki, płaszcze, krótkie płaszcze, futra itp.

Z grubsza wyliczyliśmy główne sposoby, kiedyktórego pomoc możesz utworzyć listę rozwijaną. Oczywiście w języku HTML jest wiele niuansów, w CSS i JavaScript, które pozwalają na zmianę funkcjonalności i wyglądu list.








