Właściwości koloru CSS. Kody kolorów
Jednym z narzędzi do zmiany stylów stron internetowych jest kolor CSS. Istnieje kilka sposobów na zmianę tego ustawienia. Każdy ma zarówno zalety, jak i wady.
Tytuł
Właściwość color określa kolor elementu. W CSS uwzględniono 145 tytułów. Wśród nich są proste (na przykład czarny, niebieski) i złożone (na przykład bordowy, lawinowy).

Ponieważ cała lista jest trudna do zapamiętania, nazwy w arkuszu stylów są rzadko używane.
RGB
Większość telewizorów, smartfonów, monitorówpracować z modelem kolorów RGB. Oznacza to, że każdy odcień można ustawić za pomocą kombinacji kolorów podstawowych, które obejmują czerwony, zielony i niebieski. To podejście jest stosowane zarówno w urządzeniach, jak iw CSS. Kolory podstawowej kompozycji przyjmuje wartości od 0 do 255. A liczba możliwych odcieni wynosi 16777216.
Ponieważ model RGB jest bezpośrednio powiązany z fizycznymi prawami wizualizacji kolorów, kolor czarny jest zdefiniowany w nim jako rgb (0, 0, 0), biały to rgb (255, 255, 255). System RGBA jest całkowicie analogiczny do RGB, tylko zdodawanie kanału alfa. Wpływa na przezroczystość, która łączy kolor z tłem. Wygląd elementu będzie się różnić w zależności od "podłoża".
HSL
Aby zrozumieć, jak działa system HLS, musisz dostarczyć koło kolorów. W jego centrum jest czerwony, a następnie (zgodnie z ruchem wskazówek zegara) wszystkie inne odcienie tęczy. Do definicji w CSS kolory za pomocą systemu HLS, musisz ustawić trzy parametry:
- odcień (w stopniach) - kierunek od środka okręgu;
- nasycenie (w procentach) to ilość potrzebnego koloru;
- jasność (w procentach).

Na przykład kolor fioletowy można zdefiniować w następujący sposób: hsl (315, 100%, 45%). HSL jest najwygodniejszy w eksperymentach. Po przestudiowaniu koła kolorów można z grubsza wyobrazić sobie, przeglądając arkusz stylów, jaki kolor jest przypisany do konkretnego elementu. HSLA - tak samo HLS tylko alfa: HSL (0, 100%, 50, 0,6) - czerwony, przejrzysty nieco ponad połowę.
HEX
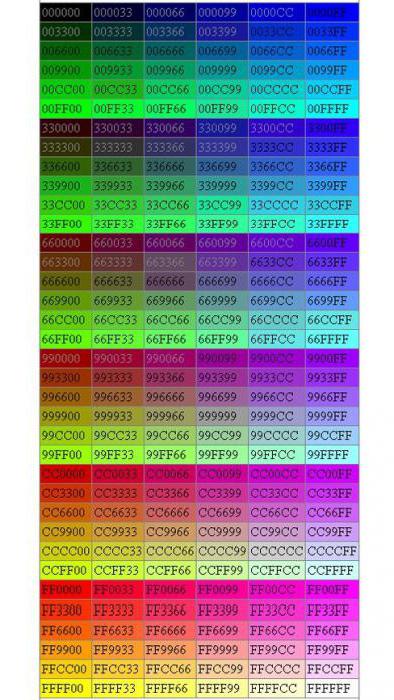
W Kolory CSS można określić za pomocą reprezentacji w systemie szesnastkowym, na przykład kolor pomarańczowy jest określony przez wartość # FF4500.
Aby lepiej zrozumieć, co jestreprezentacji szesnastkowej, warto zajrzeć głębiej w system dziesiętny. Jest liczbą od 0 do 9. Jeśli potrzeba zliczania liczby większe niż 9, a jeden bit jest dodany i okazuje 10, a następnie 100, i tak dalej. E. wszystkie dokładnie taki sam w notacji heksadecymalnej, a w niej po 9 A następnie B i tak dalej do F jest taki sam jak 15 w systemie dziesiętnym. Następnie dodaje się jeden bit, a otrzymujemy 10, równe 16 w zwykłym rachunku różniczkowym.

Podobnie jak w RGB, odcienie w HEX wskazują, w którymproporcje wykorzystują kolory podstawowe. Nie są one oddzielone przecinkami (kolor: # FFD500). Każde dwa znaki określają ilość koloru czerwonego, zielonego i niebieskiego.
Z reguły system HEX nie jest używany podczas eksperymentów, ponieważ nie można znaleźć odpowiednich kolorów CSS. Tabela może pomóc w tej sprawie, ale jeśli ciągleskonsultować się z nią, praca będzie opóźniona. Reprezentacja heksadecymalna jest najwygodniejsza przy przenoszeniu szablonu z edytora graficznego. W końcu znacznie łatwiej jest skopiować z niego tylko jeden numer, a na przemian trzy.
Która droga jest najlepsza?
Z tego powodu nic konkretnego nie można powiedzieć. Jeśli elementy interfejsu wymagają przejrzystości, wybierz między RGBA i HSLA. Jeśli chcesz eksperymentować w przeglądarce, koło kolorów HLS będzie najwygodniejsze. Jeśli używasz palety lub przenosisz projekt z programu Photoshop, powinieneś preferować szesnastkowe kody kolorów CSS.</ span </ p>